Con más de un millón de usuarios activos, Contact Form 7 es uno de los complementos de formulario de contacto más populares para WordPress. Su mayor desventaja es que los formularios listos para usar que agrega son muy sencillos. Afortunadamente, el Formulario de contacto 7 se puede diseñar fácilmente usando CSS en su tema de WordPress. En este artículo, le mostraremos cómo diseñar formularios de Contact Form 7 en WordPress.
Notar: Ya no recomendamos el complemento Contact Form 7. En su lugar, recomendamos WPForms, que es el complemento de formulario de contacto más apto para principiantes. También puede descargar WPForms Lite gratis. Tenemos una guía paso a paso sobre cómo crear un formulario de contacto en WordPress.
Video tutorial
Contents
Suscríbase a MundoCMS Si no le gusta el video o necesita más instrucciones, siga leyendo.
Comenzar
Suponemos que ya instaló el complemento Contact Form 7 y creó su primer formulario de contacto. El siguiente paso es copiar el código corto del formulario de contacto y pegarlo en una publicación o página de WordPress en la que desea que aparezca su formulario. Para los propósitos de este artículo, usamos el formulario de contacto predeterminado y lo agregamos a una página de WordPress. Así es como se veía el formulario de contacto en nuestro sitio de prueba.
Como puede ver, el formulario de contacto hereda algunos estilos de formulario de su tema de WordPress. Aparte de eso, es muy básico. Diseñaremos los formularios del Formulario de contacto 7 usando CSS. Todo el CSS entra en su tema o en la hoja de estilo de su tema hijo.
Diseñando el formulario de contacto de 7 formularios en WordPress
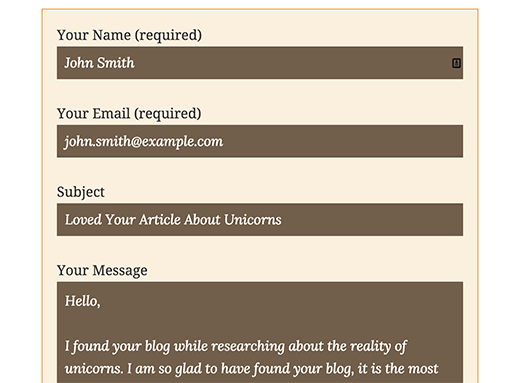
Contact Form 7 genera un código muy útil y compatible con los estándares para formularios. Cada elemento del formulario tiene un ID asociado y una clase CSS. Cada formulario de contacto usa la clase CSS .wpcf7 que puede usar para diseñar su formulario. En este ejemplo, estamos usando una fuente Google Lora en nuestros campos de entrada. Descubra cómo agregar fuentes de Google en WordPress. div.wpcf7 {color de fondo: #fbefde; borde: 1px sólido # f28f27; relleno: 20px; } Ingrese .wpcf7[type=»text»], entrada .wpcf7[type=»email»], .wpcf7 textarea {fondo: # 725f4c; color: #FFF; familia tipográfica: lora, sans-serif; estilo de fuente: cursiva; } Ingrese .wpcf7[type=»submit»], entrada .wpcf7[type=»button»] {color de fondo: # 725f4c; ancho: 100%; alineación de texto: centro; transformación de texto: mayúsculas; } Así lucía nuestro formulario de contacto después de aplicar este CSS.

Dar formato a varios formularios de contacto 7
El problema con el CSS que usamos anteriormente es que se aplicará a todos los formularios del Formulario de contacto 7 en su sitio web. Si está utilizando varios formularios de contacto y desea aplicarles un estilo diferente, deberá utilizar el ID generado por el Formulario de contacto 7 para cada formulario. Simplemente abra una página que contenga el formulario que desea editar. Pase el mouse sobre el primer campo del formulario, haga clic con el botón derecho y seleccione Inspeccionar artículo. La pantalla del navegador se dividirá y verá el código fuente de la página. En el código fuente, debe ubicar la línea de inicio del código del formulario.

Como puede ver en la captura de pantalla anterior, nuestro código de formulario de contacto comienza con la línea:
Diseñando 7 formularios de contacto con CSS Hero
Muchos principiantes de WordPress no tienen experiencia en escribir CSS y no quieren perder el tiempo aprendiéndolo. Afortunadamente, existe una solución maravillosa para principiantes que le permitirá no solo diseñar su formulario de contacto, sino casi todos los aspectos de su sitio de WordPress. Simplemente instale y active el complemento CSS Hero y vaya a la página que contiene su formulario. Haga clic en la barra de herramientas de CSS Hero, luego haga clic en el elemento que desea diseñar. CSS Hero le proporcionará una interfaz de usuario simple para editar CSS sin tener que escribir ningún código.

Consulte nuestra revisión completa de CSS Hero y cómo usarlo para diseñar cualquier cosa en su sitio de WordPress. Puede usar el código de cupón de CSS Hero MundoCMS para obtener un descuento exclusivo del 34%. Eso es todo lo que esperamos que este artículo le haya ayudado a aprender cómo diseñar el Formulario de contacto 7 en WordPress. También puede consultar nuestra guía sobre cómo agregar una ventana emergente de formulario de contacto en WordPress. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.