¿Quieres aprender cómo agregar encabezados de vencimiento en WordPress? Los encabezados de vencimiento son reglas que permiten a los navegadores web saber si deben cargar un recurso de página web como imágenes del caché del navegador del visitante o de su servidor. Estos pueden ayudar a mejorar el rendimiento de su sitio. En este artículo, le mostraremos dos formas de agregar encabezados de vencimiento en WordPress.
¿Cómo se usan los encabezados Expires en WordPress?
Contents
La primera vez que alguien visita una página web en su sitio de WordPress, todos los archivos se cargan uno por uno. Todas estas solicitudes entre el navegador y su servidor de alojamiento de WordPress aumentan el tiempo de carga de la página web.
Almacenamiento en caché del navegador almacena todos o parte de estos archivos en la computadora del visitante. Esto significa que la próxima vez que visiten la página, los archivos se pueden cargar desde su propia computadora, mejorando el rendimiento de su WordPress. Ahora puede que se pregunte cómo saben los navegadores qué archivos guardar y cuánto tiempo conservarlos. Aquí es donde entran los encabezados caducados. Las reglas con respecto a los archivos que se guardarán y la duración de su copia de seguridad se definen utilizando expira encabezados o entonces encabezados de control de caché. En este artículo, nos centraremos en los encabezados de vencimiento, ya que son más fáciles de configurar para la mayoría de los usuarios. Los encabezados de vencimiento definen una fecha de vencimiento para cada tipo de archivo almacenado en la caché del navegador. Después de esta fecha, los archivos se volverán a cargar desde su servidor para brindarles a los visitantes la versión más reciente de la página. Le mostraremos cómo agregar encabezados caducados utilizando dos métodos diferentes. El primer método es más simple y recomendado para la mayoría de usuarios. Puede hacer clic en los enlaces a continuación para ir directamente a su sección favorita:
Método 1: agregue encabezados de vencimiento con el complemento WordPress WP Rocket
WP Rocket es el complemento de almacenamiento en caché de WordPress más amigable para principiantes que existe. Una vez activado, funciona inmediatamente para acelerar su sitio sin tener que preocuparse por configuraciones complicadas como muchos otros complementos de almacenamiento en caché. WP Rocket es un complemento premium, pero la mejor parte es que todas las funciones están incluidas en su plan más bajo.

Lo primero que debe hacer es instalar y activar el complemento WP Rocket. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Una vez instalado y activado, WP Rocket habilitará automáticamente el almacenamiento en caché del navegador. De forma predeterminada, agrega encabezados de vencimiento y encabezados de control de caché con la mejor configuración para acelerar su sitio de WordPress. Eso es todo lo que necesitas hacer. Si desea obtener más información sobre el complemento, consulte nuestra guía sobre cómo instalar y configurar correctamente WP Rocket en WordPress. Si prefiere utilizar un complemento de almacenamiento en caché gratuito para agregar encabezados de vencimiento a su sitio web, le recomendamos que eche un vistazo a W3 Total Cache. W3 Total Cache ofrece algunas de las mismas características que WP Rocket, pero no es tan amigable para principiantes. Deberá habilitar manualmente los encabezados de vencimiento, ya que esto no los habilita automáticamente.
Método 2: agregue encabezados de vencimiento en WordPress usando código
El segundo método para agregar encabezados de caducidad en WordPress es agregar código a sus archivos de WordPress. No lo recomendamos para principiantes, ya que un error en el código podría causar errores graves y romper su sitio. Antes de realizar estos cambios, le recomendamos que primero haga una copia de seguridad de su sitio de WordPress. Para obtener más detalles, consulte nuestra guía sobre cómo realizar copias de seguridad y restaurar su sitio de WordPress. Dicho esto, echemos un vistazo a cómo agregar encabezados de vencimiento agregando código a WordPress.
Determine si su sitio web está ejecutando Apache o Nginx
Primero, debe determinar si su sitio web utiliza servidores Apache o Nginx. Para hacer esto, vaya a su sitio web y haga clic derecho en la página, luego seleccione la opción «Inspeccionar».

Luego, debe hacer clic en la pestaña «Red» en la parte superior de la página. Es posible que deba actualizar la página para que se carguen los resultados.

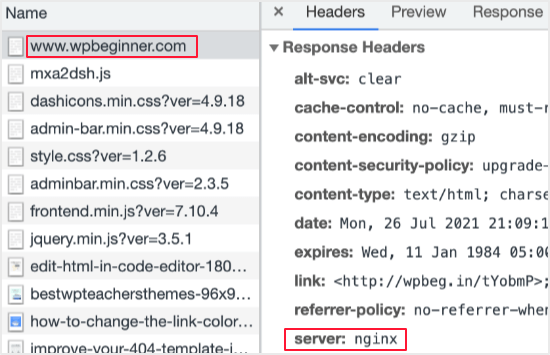
Después de eso, puede hacer clic en su nombre de dominio en la parte superior de la columna «Nombre». A continuación, debe desplazarse hacia abajo hasta la sección «Encabezados de respuesta» y encontrar un elemento llamado «Servidor».

Esto le mostrará qué servidor web está en uso. En este caso, el sitio se ejecuta en un servidor Nginx. Ahora que sabe qué servidor web está usando su sitio, use los enlaces a continuación para comenzar:
Cómo agregar encabezados de vencimiento en Apache
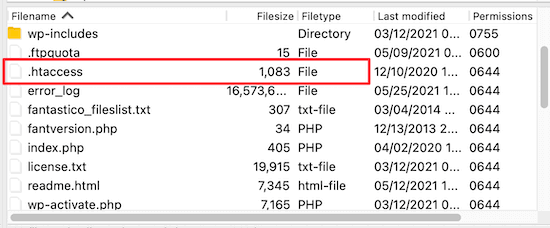
Para agregar encabezados caducados a un servidor Apache, debe agregar código a su archivo .htaccess. Para editar este archivo, debe conectarse a su cuenta de alojamiento de WordPress con un cliente FTP o la herramienta de administración de archivos de su anfitrión. Encontrará su archivo .htaccess en la carpeta raíz de su sitio web.

A veces, el archivo .htaccess puede estar oculto. Si necesita ayuda para encontrarlo, consulte nuestra guía sobre por qué no puede encontrar el archivo .htaccess en su sitio de WordPress. Luego, debe agregar encabezados caducados para habilitar el almacenamiento en caché del navegador. Esto le dice al navegador web cuánto tiempo debe almacenar los recursos de su sitio web antes de que se eliminen. Puede agregar el siguiente código en la parte superior de su archivo .htaccess para agregar encabezados de vencimiento: ## EXPIRES HEADER CACHING ##
ExpiresActive On ExpiresByType image / jpg «1 año de acceso» ExpiresByType image / jpeg «1 año de acceso» ExpiresByType image / gif «1 año de acceso» ExpiresByType image / png «1 año de acceso» ExpiresByType image / svg «1 año de acceso» ExpiresByType text / css «1 mes de acceso» ExpiresByType application / pdf «1 mes de acceso» ExpiresByType application / javascript «1 mes de acceso» ExpiresByType application / x-javascript «1 mes de acceso» ExpiresByType application / x-shockwave-flash «1 mes de acceso» ExpiresByType image / x-icon «1 año de acceso» Vence el valor predeterminado «3 días de acceso»
## EXPIRE HEADER CACING ## Estos valores deberían funcionar bien para la mayoría de los sitios, pero puede ajustar los períodos de tiempo si sus necesidades son diferentes. Tenga en cuenta que el código establece diferentes fechas de caducidad de la caché según el tipo de archivo. Las imágenes se almacenan en caché durante más tiempo que HTML, CSS, Javascript y otros tipos de archivos porque generalmente permanecen igual.
Cómo agregar encabezados de vencimiento en Nginx
Si está utilizando un servidor Nginx para alojar su blog de WordPress, debe editar el archivo de configuración del servidor para agregar encabezados caducados. La forma de editar y acceder a este archivo depende de su host, por lo que puede ponerse en contacto con su proveedor de alojamiento si necesita ayuda para acceder al archivo. Luego, debe agregar el siguiente código para agregar los encabezados de caducidad: ubicación ~ * . (Jpg | jpeg | gif | png | svg) $ {expires 365d; } ubicación ~ * . (pdf | css | html | js | swf) $ {expira 3d; } Este código establecerá los tiempos de caducidad para los diferentes tipos de archivos. Tenga en cuenta nuevamente que las imágenes se almacenan en caché por más tiempo que HTML, CSS, JS y otros tipos de archivos porque las imágenes generalmente permanecen igual. Esperamos que este tutorial le haya ayudado a aprender a agregar encabezados caducados en WordPress. También puede consultar nuestra guía de seguridad definitiva de WordPress para mejorar la seguridad de su sitio web y ver nuestra comparación de los mejores servicios de marketing por correo electrónico para aumentar su tráfico. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.