¿Quiere utilizar ventanas emergentes móviles en su sitio web? Las ventanas emergentes móviles pueden ser muy efectivas para generar clientes potenciales, aumentar las ventas y obtener más descargas de aplicaciones, pero debe diseñarlas de la manera correcta. De lo contrario, podría terminar perjudicando la clasificación de los motores de búsqueda de su sitio web. En esta guía, vamos a compartir cómo crear ventanas emergentes móviles que tengan una alta conversión sin afectar su clasificación de SEO.

¿Cómo podrían las ventanas emergentes móviles dañar su SEO?
Contents
Las ventanas emergentes móviles pueden dañar sus esfuerzos de SEO (optimización de motores de búsqueda) si van en contra de las pautas de Google. Google afirma que los sitios pueden tener una clasificación más baja en la búsqueda móvil por usar intersticiales intrusivos o ventanas emergentes intrusivas. Google no quiere que su ventana emergente cubra toda o la mayor parte de la página antes de que el usuario pueda ver el contenido. Aquí hay algunos ejemplos de Google de lo que quieren que evites.

Si su página tiene una ventana emergente que aparece de inmediato, Google puede penalizar esa página. Esto significa que su página no ocupará un lugar tan alto en los resultados de búsqueda de Google como lo haría de otra manera. Entonces, tal vez se pregunte por qué arriesgarse a crear ventanas emergentes en dispositivos móviles. Bueno, la respuesta corta es que te ayuda a aumentar las tasas de conversión, lo que genera más clientes potenciales y ventas. Es por eso que muchos comerciantes y propietarios de negocios inteligentes continúan usando ventanas emergentes tanto en dispositivos móviles como en computadoras de escritorio. La parte importante es que necesita crear sus ventanas emergentes móviles de la manera CORRECTA para que no afecte su clasificación de SEO.
Cómo crear ventanas emergentes aptas para dispositivos móviles que no perjudiquen su clasificación de SEO
Hay varias formas de crear ventanas emergentes móviles que no afectarán su clasificación de SEO. Usted podría:
- Cree una ventana emergente de pantalla completa que solo aparezca después de un tiempo.
- Cree una pancarta o una diapositiva que solo cubra una pequeña parte de la pantalla.
- Utilice solo ventanas emergentes de pantalla completa para avisos legales. Ejemplos de estos incluyen permisos de cookies y ventanas emergentes de verificación de edad. Estos no están penalizados por Google.
En nuestro ejemplo, veremos cómo crear una ventana emergente de pantalla completa que solo aparece después de que el usuario ha estado en su sitio por un tiempo. Sin embargo, también compartiremos las mejores prácticas y tácticas que puede utilizar para agregar reglas de visualización inteligente para una mayor optimización.
Cree una ventana emergente solo para dispositivos móviles con OptinMonster
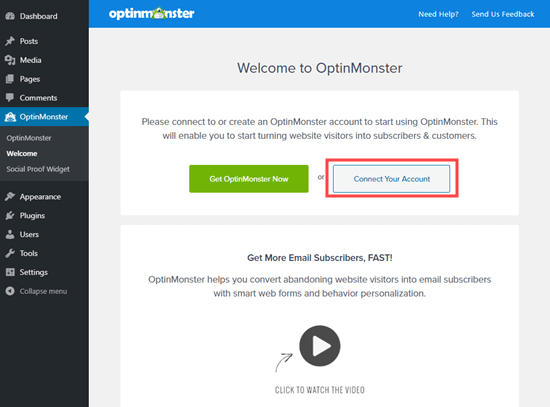
OptinMonster es la forma más sencilla de crear una ventana emergente solo para dispositivos móviles. Es la herramienta de generación de leads más popular del mercado y tiene un poderoso generador de ventanas emergentes de WordPress. En primer lugar, debe visitar el sitio web de OptinMonster y crear una cuenta. Si bien todas sus plantillas responden a dispositivos móviles, necesita la cuenta Pro para desbloquear las reglas de orientación de pantalla específicas para dispositivos móviles. Después de registrarse, debe instalar y activar el complemento OptinMonster en su sitio de WordPress. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Durante la instalación, debería ver la pantalla «Bienvenido a OptinMonster». Simplemente haga clic en el botón «Conectar su cuenta» y siga las instrucciones en pantalla.

Una vez que haya iniciado sesión en su cuenta de OptinMonster, debería ver la página Campañas. También puede acceder a él yendo a OptinMonster »Campañas en su administrador de WordPress. Continúe y haga clic en el botón «Crear nueva campaña» en la parte superior derecha.

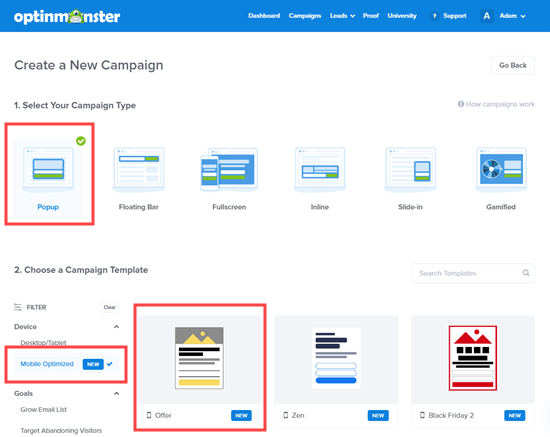
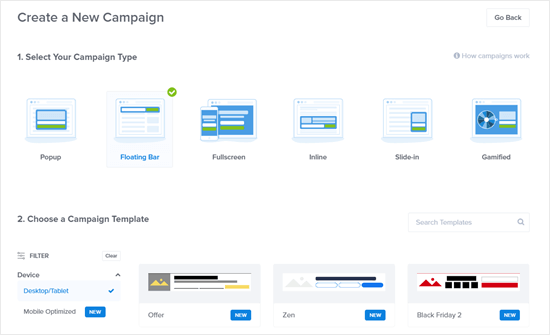
Será redirigido al creador de campañas de OptinMonster. Simplemente deje el tipo de campaña configurado en Ventana emergente. Para la plantilla de su campaña, seleccione el filtro de dispositivo optimizado para móviles y elija una plantilla. Usaremos la plantilla de oferta.

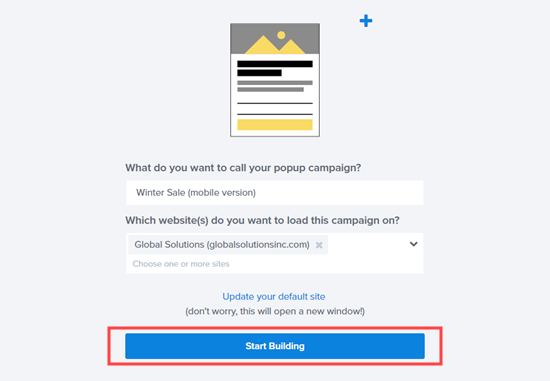
OptinMonster le pedirá que nombre su nueva campaña y elija en qué sitios web desea que aparezca. Continúe e ingrese estos detalles, luego haga clic en el botón «Iniciar construcción».

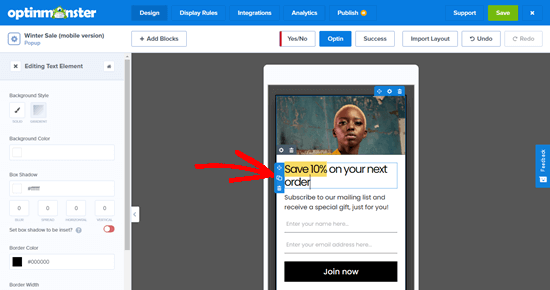
El modelo cargará automáticamente la vista de suscripción de la ventana emergente en el generador de OptinMonster. Es fácil personalizar contenido o agregar nuevos elementos con la interfaz de arrastrar y soltar. Por ejemplo, para cambiar el texto predeterminado, solo necesita hacer clic en él y escribir el texto que desea usar.

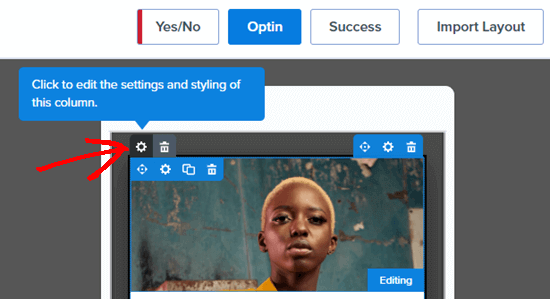
Para editar la imagen, debe hacer clic en el botón de configuración de la columna en la que se encuentra. El botón de configuración es el engranaje en el área gris.

A continuación, puede cargar su elección de imagen haciendo clic en la opción «Imagen de fondo» en el lado izquierdo.

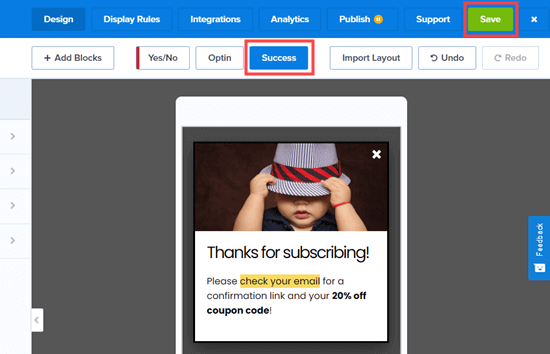
Continúe y realice todos los cambios que desee en su ventana emergente. También debe cambiar la vista Éxito. Esto es lo que ven los usuarios después de ingresar su dirección de correo electrónico. Para cambiar la vista de Éxito, simplemente haga clic en el botón Éxito sobre su ventana emergente. Una vez que esté satisfecho con la vista de suscripción y la vista de éxito, no olvide hacer clic en el botón Guardar en la parte superior de la pantalla.

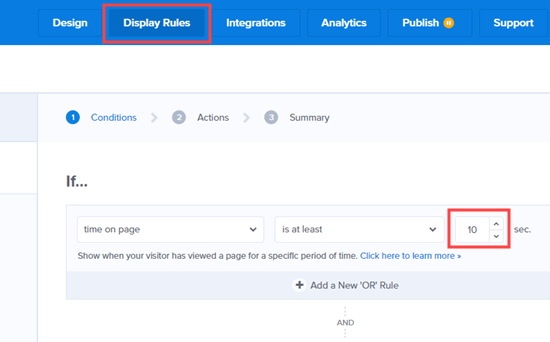
Defina las reglas de visualización para su ventana emergente móvil
Ahora es el momento de definir las reglas de visualización de su ventana emergente. En primer lugar, debe hacer clic en la pestaña «Reglas de visualización» en la parte superior de la pantalla. La regla predeterminada es que su ventana emergente aparece después de que los usuarios estén en su sitio durante 5 segundos. Es posible que desee aumentar este período. Usaremos 10 segundos.

Su ventana emergente utiliza una plantilla optimizada para dispositivos móviles. Esto significa que solo se mostrará automáticamente en dispositivos móviles. También puede agregar otras reglas de orientación optimizadas para dispositivos móviles para desbloquear otras optimizaciones, como:
- Salir de intención para dispositivos móviles: esto solo mostrará la ventana emergente si el usuario presiona el botón Atrás o se desplaza hacia arriba.
- Sensor de inactividad: esto solo mostrará la ventana emergente después de que el usuario haya dejado de estar activo en el sitio durante una cierta cantidad de segundos.
- Desplazar ventanas emergentes de activación: esto solo mostrará la ventana emergente después de que el usuario se haya desplazado un cierto% de la página.
- Clic en el botón por MonsterLinks: esto solo mostrará la ventana emergente si el usuario hace clic en un botón específico.
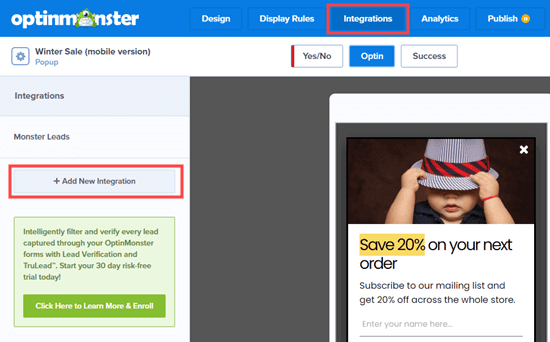
Todas estas reglas de publicación anteriores se basan en las interacciones del usuario y no afectarán su clasificación de SEO. Una vez que haya definido sus reglas de visualización, haga clic en el botón Guardar y luego vaya al tipo de integración. Simplemente haga clic en el botón Agregar nueva integración para comenzar.

OptinMonster le mostrará una lista desplegable de proveedores de correo electrónico. Haga clic en el menú desplegable y seleccione su servicio de marketing por correo electrónico.

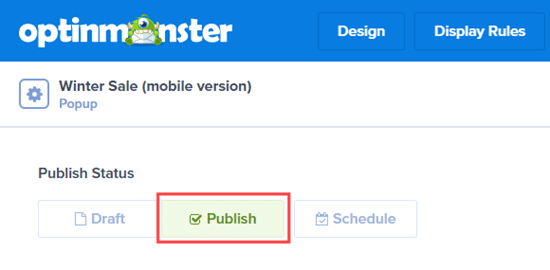
Luego, siga las instrucciones para conectar su lista de correo. El proceso varía según su departamento de marketing por correo electrónico, pero OptinMonster proporciona instrucciones completas. Una vez que haya iniciado sesión en su departamento de marketing por correo electrónico, haga clic en el botón Guardar y luego vaya a la pantalla Publicar. Aquí puede verificar que está satisfecho con su configuración. Cuando esté listo, continúe y haga clic en el botón Publicar.

No olvide hacer clic también en el botón Guardar en la parte superior de la pantalla.
Sube tu campaña de OptinMonster a tu sitio web
Su campaña de OptinMonster no se cargará automáticamente en su sitio web de WordPress. En su lugar, debe iniciar sesión en su administrador de WordPress y navegar a OptinMonster »Campañas. Ahora debería ver su nueva campaña emergente móvil listada aquí. De lo contrario, simplemente haga clic en el botón Actualizar campañas. Luego, simplemente haga clic en el enlace «Iniciar» debajo del nombre de su campaña.

Su campaña ahora estará activa en su sitio de WordPress. Continúe y véalo accediendo a su sitio en un dispositivo móvil. Simplemente espere el tiempo que especificó en las reglas de visualización y debería aparecer su ventana emergente. Aquí está nuestra ventana emergente en vivo en nuestro sitio de demostración.

Otros tipos de ventanas emergentes móviles que no afectarán su clasificación de SEO móvil
Además de la interacción del usuario y las ventanas emergentes diferidas en OptinMonster, también puede crear una barra flotante, una diapositiva o una opción en línea.
- Aparece una opción de barra flotante en la parte superior o inferior de la pantalla del usuario, sin ocultar el contenido.
- Aparece una diapositiva desde la parte inferior o lateral del sitio web, generalmente después de un tiempo.
- Una suscripción en línea aparece en el contenido mismo, en la mitad de una página o un artículo.
Simplemente seleccione uno de estos tipos cuando comience a crear su campaña. A continuación, verá las plantillas que puede utilizar.

Esperamos que este artículo le haya ayudado a aprender a crear ventanas emergentes móviles que no perjudiquen su SEO. También le puede gustar nuestro artículo sobre los mejores complementos de WordPress para sitios web comerciales y nuestros consejos probados sobre cómo aumentar el tráfico de blogs. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.