¿Quieres agregar un visor de PDF en WordPress? De forma predeterminada, WordPress muestra archivos PDF como enlaces. Los usuarios pueden ver el PDF descargándolo o abriéndolo en una nueva ventana. Pero, ¿qué sucede si desea incrustar un PDF en la publicación de su blog? En este artículo, le mostraremos cómo agregar un visor de PDF en WordPress.

¿Por qué y cuándo necesita un visor de PDF en WordPress?
WordPress no incrusta archivos PDF en publicaciones de blog como lo hace con las integraciones de audio y video. Simplemente agrega el archivo como un enlace descargable. Esto significa que los usuarios deberán abandonar su página para ver el archivo PDF. Muchos de estos usuarios no regresan a su sitio, lo que reduce las visitas a la página y la participación de los usuarios. Una forma de hacerlo es ofrecer archivos PDF como actualizaciones de contenido. De esta manera, puede pedir a los usuarios que se unan a su lista de correo para obtener el contenido adicional. Sin embargo, si solo desea que los usuarios vean archivos PDF sin salir de su sitio web, deberá agregar un visor de PDF en su sitio de WordPress. Un visor de PDF incrustará el PDF directamente en sus publicaciones y páginas de WordPress. Los usuarios podrán ver, leer, descargar e incluso imprimir el archivo PDF sin salir de su sitio.
Instalación y configuración de un visor de PDF en WordPress
Lo primero que debe hacer es instalar y activar el plugin Visor de PDF. Tras la activación, debe visitar Configuración »Visor de PDF для налаштування налаштувань плагіна.

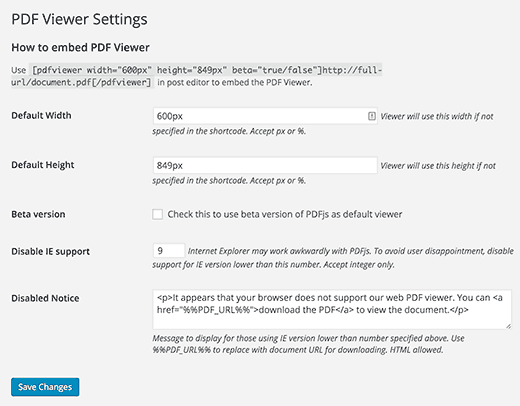
El plugin Visor de PDF le permite controlar la altura y el ancho del visor de PDF. Puede cambiar esto si cree que el contenedor del visor de PDF es demasiado ancho o demasiado estrecho en su sitio. También puede desactivar la compatibilidad con versiones anteriores de Internet Explorer. De forma predeterminada, el plugin no mostrará el visor de PDF a los usuarios de Internet Explorer 9 o versiones anteriores. En cambio, estos usuarios verán un enlace de descarga. Puede cambiar el mensaje que verán los usuarios con navegadores más antiguos. Recuerde hacer clic en el botón Guardar cambios para guardar su configuración.
Incrustar archivos PDF con el visor de PDF en WordPress
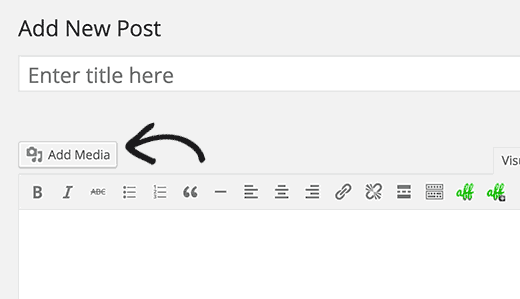
Agregar archivos PDF a la publicación de su blog es bastante sencillo. Primero necesitas descargar un archivo PDF usando el descargador de medios. Puedes hacer esto creando una nueva publicación o editando una existente, luego haz clic en el botón “Додайте медіа” arriba del editor de publicaciones.

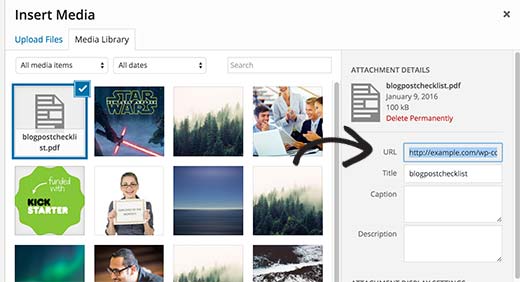
Después de descargar su archivo, puede copiar su URL directamente desde el descargador de medios.

Entonces necesitas agregar esta URL encapsulada entre [pdfviewer] [/pdfviewer] pequeño código. Así:
[pdfviewer]http://www.example.com/wp-content/uploads/2016/01/myebook.pdf[/pdfviewer]
Así es como el visor de PDF mostrará su archivo en su publicación de WordPress.

También puede agregar parámetros de altura y ancho al código corto. Esto es especialmente útil si desea anular la altura y el ancho predeterminados establecidos en la configuración del plugin. El visor de PDF utiliza el script PDF.js de Mozilla para mostrar archivos PDF. Reproduce archivos PDF a la perfección con el conjunto estándar de herramientas para desplazarse, buscar, cambiar entre páginas, imprimir y descargar archivos PDF. Esperamos que este artículo le haya ayudado a agregar un visor de PDF en WordPress. También puede consultar nuestra guía sobre cómo restringir el contenido a usuarios registrados en WordPress. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.