¿Quieres aprender a crear diseños personalizados en WordPress? Beaver Builder te permite crear tus propios diseños sin escribir ningún código. En este artículo, revisaremos Beaver Builder y le mostraremos cómo crear diseños personalizados en WordPress con Beaver Builder.

Por qué y cuándo necesita diseños personalizados
Zviri Mukati
Muchos temas premium de WordPress vienen con diseños listos para usar para diferentes secciones de un sitio web. Sin embargo, hay ocasiones en las que un diseño integrado no satisface sus necesidades. Puede crear plantillas de página personalizadas en WordPress creando un tema hijo y luego agregando sus propias plantillas de página. Pero necesitará algunos conocimientos de PHP, HTML y CSS para que esto funcione. Aquí es donde entra Beaver Builder. Este es un plugin de creación de páginas de arrastrar y soltar para WordPress. Le ayuda a crear sus propios diseños personalizados sin escribir ningún código.
Revisión de Beaver Builder
Beaver Builder es muy fácil de usar y amigable para principiantes. Al mismo tiempo, está repleto de características sorprendentes para crear páginas de aspecto profesional. Funciona con todos los temas de WordPress y tiene toneladas de módulos que puedes arrastrar y soltar en tu página. Puede crear cualquier tipo de diseño que desee y configurarlo como lo imaginó. En esta revisión de Beaver Builder, le mostraremos cómo usar Beaver Builder para crear diseños personalizados en WordPress. Empecemos.
Configurar el plugin Beaver Builder
Primero debe comprar el plugin Beaver Builder. Es un plugin pago, con precios a partir de $ 99 para sitios ilimitados. Luego, debe instalar y activar el plugin Beaver Builder. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress. Tras la activación, debe visitar Configuración »Creador de páginas para ingresar su clave de licencia.

Después de ingresar su clave de licencia, ahora está listo para crear algunos diseños geniales.
Creando su primer diseño personalizado con Beaver Builder
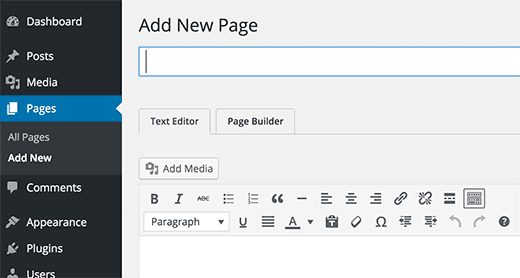
Simplemente cree una nueva página en WordPress visitando Páginas »Agregar nuevo. Notarás una nueva pestaña de Page Builder en el editor de WordPress.

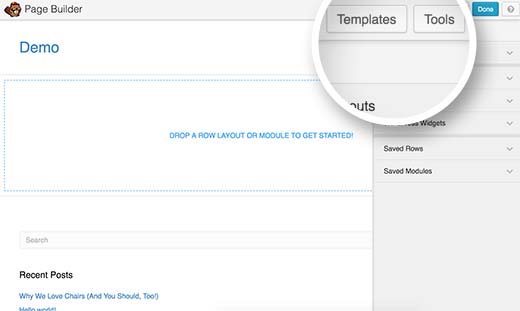
Haga clic en la pestaña “Page Builder” para iniciar Beaver Builder. Si es la primera vez que usa Beaver Builder, verá una ventana emergente de bienvenida que ofrece una visita guiada. En este punto, puede hacer clic en el botón No, gracias para omitir el recorrido. Desde entonces, te explicaremos las diferentes características de esta guía, para que no necesites la visita. Después de eso, debe hacer clic en el Matemplate en el menú superior.

Beaver Builder viene con plantillas diseñadas profesionalmente para que pueda comenzar de inmediato. No se preocupe, puede personalizar la plantilla tanto como desee. Es solo una forma rápida de familiarizarse con un diseño.

Cuando selecciona un diseño, Beaver Builder lo carga en la ventana de vista previa. Pase el mouse sobre un elemento y Beaver Builder lo resaltará. Puede simplemente hacer clic en el icono de llave inglesa en cualquier elemento resaltado para editarlo.

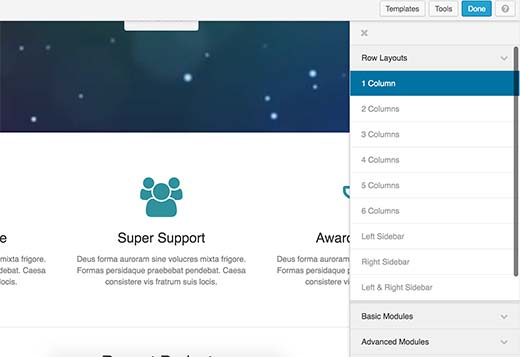
Beaver Builder mostrará una ventana emergente con varias configuraciones que puede cambiar. Puede cambiar el texto, color, fondo, fuente, relleno, margen, etc. También puede simplemente hacer clic en un elemento en la vista previa en vivo y arrastrar y soltar para moverlo por la página. Los diseños de Beaver Builder se basan en líneas. Puede arrastrar y soltar para reorganizar las filas. También puede eliminar o agregar una nueva fila. Simplemente haga clic en el Disposición de líneas menú, luego seleccione el número de columnas que desea en su fila.

Beaver Builder agregará la línea a la vista previa en vivo en su sitio. Puede agregar elementos a su fila mediante módulos y widgets básicos o avanzados. Estos módulos le permiten agregar los elementos más utilizados como botones, títulos, texto, imágenes, presentaciones de diapositivas, audio, video, etc. Simplemente seleccione un elemento y arrástrelo a la fila que acaba de agregar. Haga clic en un elemento para editar sus propiedades. También puede guardar una fila o un módulo para reutilizarlos más adelante en otras páginas. Haga clic en Guardar como al editar una línea o un módulo.

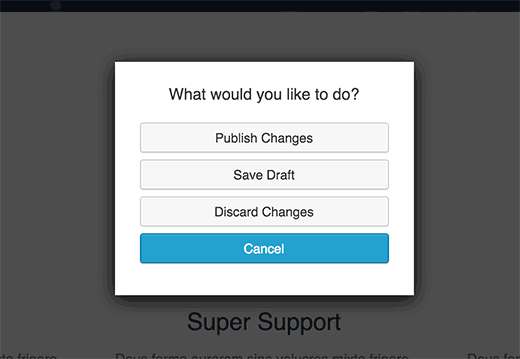
Haga clic en el botón Listo cuando haya terminado de editar su página. Beaver Builder mostrará una ventana emergente con botones para publicar o guardar su página como borrador.

También puede reutilizar un diseño completo para otras páginas en su sitio de WordPress. Simplemente abra la página con Page Builder, luego haga clic en el botón Herramientas en la barra superior. Beaver Builder le mostrará una ventana emergente. Puede guardar la página como plantilla o crear rápidamente una página duplicada con el mismo diseño.

Administrar plantillas de diseño en Beaver Builder
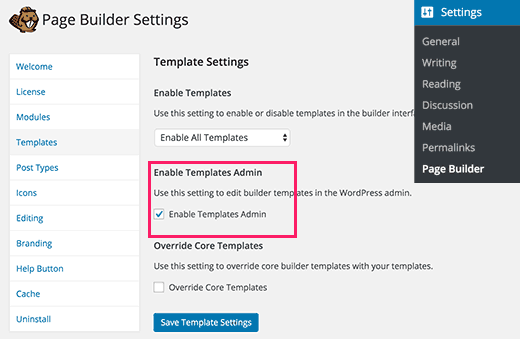
Cada licencia de Beaver Builder le da derecho a usarla en un número ilimitado de sitios web. Pero, ¿cómo mueves las plantillas de tu página de un sitio de WordPress a otro? Beaver Builder almacena plantillas creadas por el usuario en un tipo de publicación personalizada llamada plantillas. Está oculto de forma predeterminada, pero puede hacerlo visible yendo a Configuración »Creador de páginas y haciendo clic en la pestaña Modelos. Simplemente marque la casilla junto a la opción “Habilitar administración de plantillas” y haga clic en el botón Guardar configuración de la plantilla.

Notará que aparecerá un nuevo elemento de menú titulado Plantillas en su barra de administración de WordPress. Cualquier diseño que guarde como plantilla aparecerá en esta página. Dado que este es un tipo de publicación personalizada, puede exportar fácilmente sus plantillas de Beaver Builder utilizando la función de exportación incorporada de WordPress. Visita Herramientas »Exportar página y seleccione Plantillas. Haga clic en el botón “ Descargar archivo de exportación ” y WordPress le enviará un archivo XML para descargar.

Ahora inicie sesión en el sitio de WordPress donde desea importar las plantillas. Visita Configuración »Importar página y haga clic en WordPress. Se le pedirá que descargue e instale el plugin de importación de WordPress. Después de eso, simplemente puede descargar su archivo xml de plantilla e importarlo. Eso es todo, esperamos que este artículo te haya ayudado a crear diseños personalizados en WordPress usando Beaver Builder. También puede consultar nuestra guía sobre cómo ocultar cosas innecesarias del administrador de WordPress con Adminimize. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.