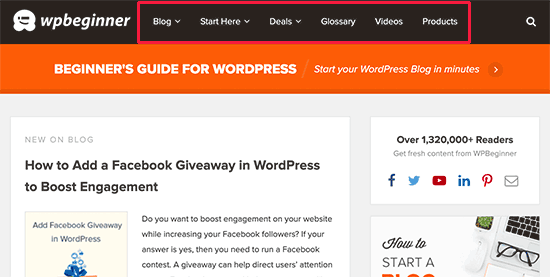
¿Quieres crear un menú desplegable y agregarlo a tu sitio web de WordPress? Un menú desplegable muestra una lista de enlaces cuando pasa el mouse sobre un elemento del menú. Usamos un menú desplegable en MundoCMS, continúe y coloque el mouse sobre el menú de navegación en la parte superior. En esta guía para principiantes, le mostraremos cómo crear fácilmente un menú desplegable en WordPress con instrucciones paso a paso.
Contents
WordPress viene con un sistema de administración de menús incorporado que le permite agregar fácilmente menús de navegación a su sitio de WordPress. Los menús de navegación son enlaces a las páginas principales de su sitio web que suelen aparecer en la parte superior como una línea horizontal junto al logotipo del sitio web.

Si está iniciando un blog o creando un sitio web con solo unas pocas páginas, puede agregarlas todas en una fila. Sin embargo, si opera una tienda en línea o un sitio web grande, es posible que desee agregar más enlaces al menú de navegación. Los menús desplegables lo ayudan a resolver el problema del espacio limitado al mostrar enlaces de menú solo cuando los usuarios colocan el mouse sobre un elemento principal. También le permiten organizar la estructura del menú por temas o jerarquía.

Finalmente, también se ven bastante bien. Dicho esto, ahora echemos un vistazo a cómo puede crear fácilmente menús desplegables de WordPress para agregarlos a su sitio web.
Video tutorial
Suscríbase a MundoCMS Si no le gusta el video o necesita más instrucciones, siga leyendo.
WordPress viene con un sistema de administración de menús incorporado, pero la visualización de estos menús depende completamente de su tema de WordPress. Casi todos los temas de WordPress admiten menús desplegables de forma predeterminada. Sin embargo, es posible que los menús no admitan correctamente algunos temas. Debe asegurarse de estar utilizando un tema de WordPress que admita menús desplegables. ¿Cómo saber si el tema que está utilizando admite el menú desplegable? Simplemente puede visitar el sitio web del tema donde encontrará un enlace a la demostración del tema. Desde allí, puede ver si la demostración muestra un menú desplegable en el menú de navegación. De lo contrario, deberá encontrar un tema de WordPress que lo haga. Consulte nuestra guía sobre cómo elegir el tema de WordPress perfecto para su sitio web. Aquí hay algunos temas geniales que admiten el menú desplegable listo para usar.
- Astra: es un tema de WordPress multipropósito que viene con múltiples sitios de inicio y toneladas de características.
- Temas de StudioPress: basados en Genesis Theme Framework, estos temas profesionales están altamente optimizados para el rendimiento.
- OceanWP: un tema popular de WordPress adecuado para todo tipo de sitios web.
- Ultra: impulsado por el constructor Themify, este tema de WordPress de arrastrar y soltar viene con hermosas plantillas y opciones de tema flexibles.
- Divi: tema popular de Elegant Themes que utiliza el creador de páginas Divi y viene con toneladas de funciones de arrastrar y soltar, incluidos menús desplegables.
Dicho esto, ahora echemos un vistazo a cómo crear un menú desplegable de WordPress.
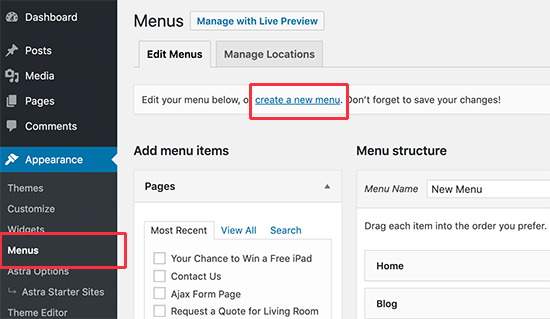
Si ya ha configurado un menú de navegación en su sitio web, puede pasar al siguiente paso. Primero creemos un menú simple. Ir a Apariencia »Menús y haga clic en el enlace «Crear nuevo menú» en la parte superior.

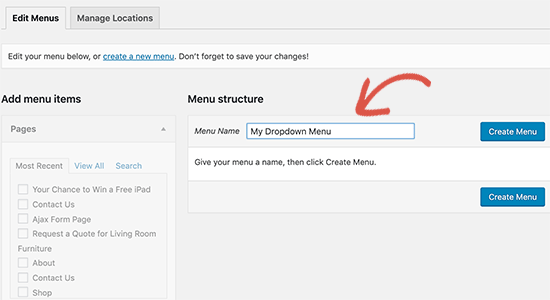
A continuación, debe proporcionar un nombre para su menú de navegación. Este nombre no será visible públicamente en su sitio web. El propósito del nombre del menú es ayudarlo a identificar el menú en el área de administración de WordPress.

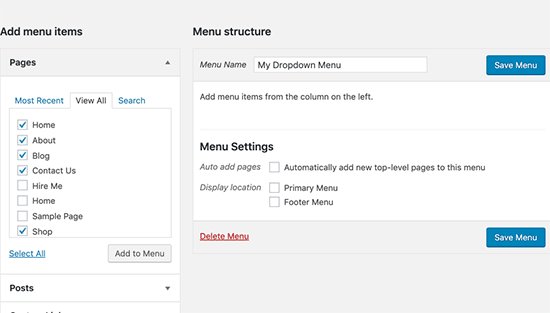
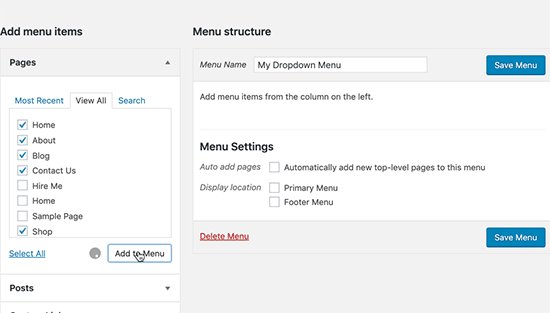
Ingrese un nombre para su menú, luego haga clic en el botón «Crear menú». WordPress ahora creará un nuevo menú vacío para usted. Agreguemos los enlaces superiores al menú de navegación. Estos elementos aparecerán en la fila superior de su menú. Simplemente seleccione las páginas que desea agregar de la columna de la izquierda y haga clic en el botón «Agregar al menú». También puede seleccionar publicaciones de blog, categorías o agregar enlaces personalizados.

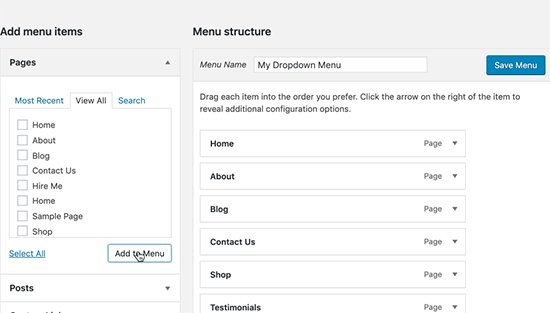
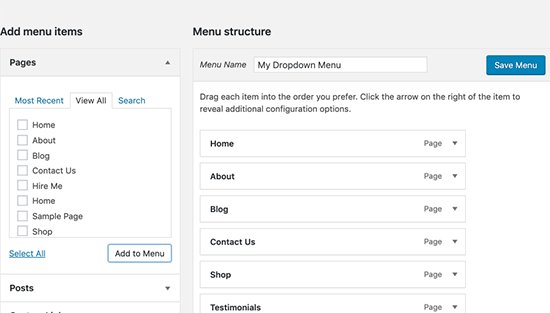
Ahora verá que estas páginas aparecen en la columna de la derecha debajo de su nuevo menú.
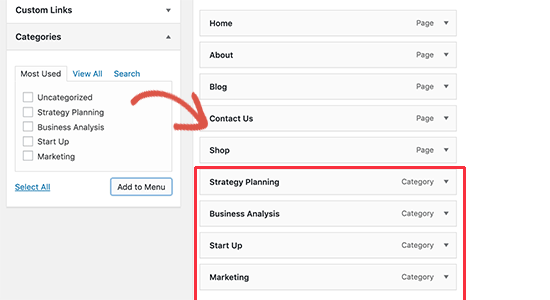
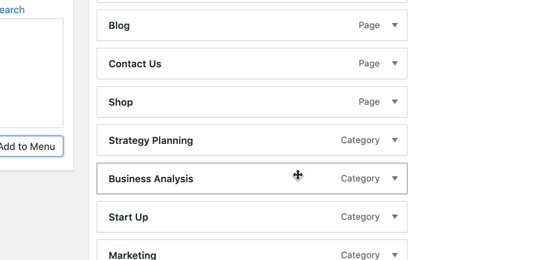
Los subelementos son los elementos que aparecerán en el menú desplegable. Dependiendo de cómo desee organizar sus menús, puede agregarlos en cualquiera de los elementos existentes. Para los propósitos de este tutorial, agregaremos categorías debajo del enlace del blog. Simplemente seleccione los elementos que desea agregar de la columna de la izquierda y haga clic en el botón «Agregar al menú». Sus artículos ahora aparecerán en la columna de la derecha.

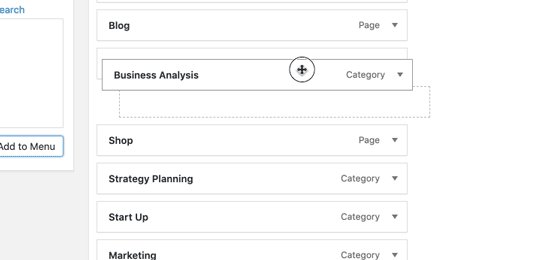
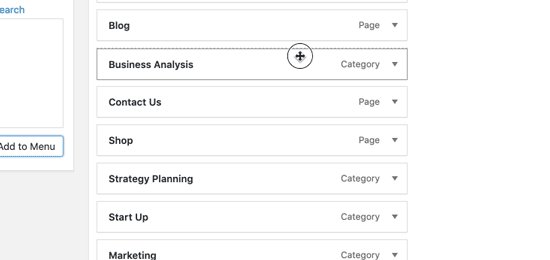
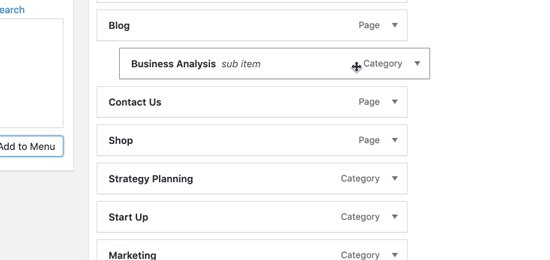
Sin embargo, estos enlaces aparecerán como elementos normales. Necesitamos convertirlo en un subelemento de un menú principal. Simplemente puede arrastrar y soltar un elemento del menú y colocarlo debajo del elemento principal. Muévalo ligeramente hacia la derecha y se convertirá en un subelemento.

Repite el proceso para todos los enlaces que quieras mostrar en el menú desplegable. Una vez que haya terminado, no olvide hacer clic en el botón «Guardar menú» para guardar sus cambios.
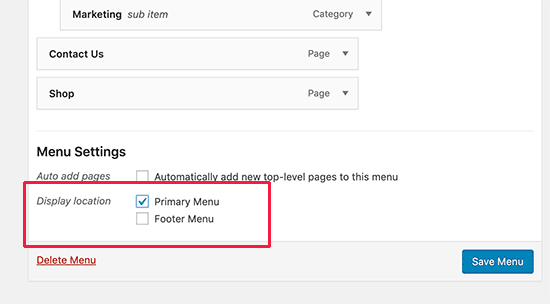
Si edita un menú que ya está activo en su sitio web, comenzará a aparecer inmediatamente en su sitio web. Sin embargo, si se trata de un nuevo elemento de menú, ahora debe elegir una ubicación de tema para mostrar este menú. Los temas de WordPress pueden mostrar menús en diferentes lugares. Cada tema define sus propias ubicaciones de menú y puede seleccionar qué menú desea mostrar allí. Encontrará esta opción en la columna de la derecha en «Configuración del menú». Seleccione una opción junto a la configuración «Mostrar ubicación» y haga clic en el botón «Guardar menú».

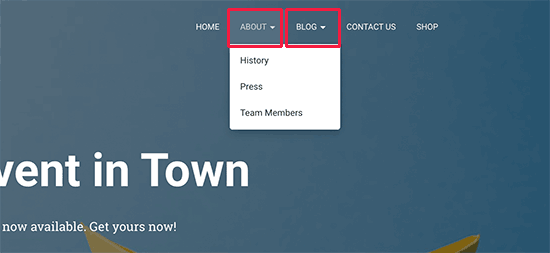
Ahora puede visitar su sitio web para ver su menú desplegable en acción.

Los menús de navegación son importantes porque son el primer lugar donde los usuarios buscarán si quieren ver información específica. Usarlos correctamente ayudará a sus usuarios a orientarse en su sitio web. También lo ayudará a obtener más páginas vistas, conversiones y ventas en su sitio web. A continuación, se ofrecen algunos consejos para hacer que sus menús de navegación sean más interactivos con menús desplegables.
1. Puede crear menús desplegables en varios niveles.
Si convierte un enlace en un subelemento de otro enlace, aparecerá en el menú desplegable. También puede agregar un subelemento debajo de otro subelemento para crear menús desplegables de varios niveles.

Su tema los mostraría automáticamente como un submenú en la lista desplegable.

2. También puede crear varios menús desplegables
Puede crear una lista desplegable debajo de cualquier enlace superior en su menú. Incluso puede agregar varios menús desplegables a su menú de navegación principal.

3. Crea menús con vista previa en vivo
Si su menú se vuelve demasiado complicado, puede cambiar a la vista previa visual. Ir a Apariencia »Personalizar para iniciar el personalizador de temas en vivo. Desde allí, haga clic en la pestaña «Menús» y luego seleccione su menú de navegación. Ahora verá un editor de menú de arrastrar y soltar en la columna izquierda con una vista previa en vivo de su sitio en el panel derecho.

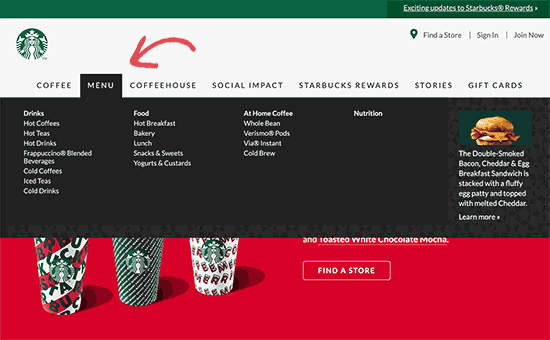
4. Crear un mega menú grande como una lista desplegable en WordPress
Los menús desplegables muestran solo una lista desplegable a la vez. ¿Qué pasaría si quisiera mostrar la estructura completa de su sitio web como un mega menú que solo aparece cuando los usuarios se desplazan sobre el menú principal?

Los megamenús aparecen como un menú desplegable, pero pueden mostrar muchos más enlaces, submenús y más. Para obtener instrucciones detalladas, consulte nuestro tutorial paso a paso sobre cómo crear un mega menú en WordPress. Esperamos que este artículo le haya ayudado a aprender cómo crear fácilmente un menú desplegable en WordPress. También puede consultar nuestra guía sobre cómo crear un menú de navegación flotante pegajoso en WordPress y cómo agregar íconos de imagen a los menús de navegación de WordPress. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.
Originally posted 2021-02-26 04:04:55.