¿Quieres mostrar la previsión meteorológica en WordPress? Es posible que algunos propietarios de sitios web deseen mostrar el pronóstico del tiempo para mantener informados a sus usuarios sobre las condiciones meteorológicas para ubicaciones específicas. En este artículo, le mostraremos cómo ver fácilmente el pronóstico del tiempo en WordPress.

¿Por qué y quién necesita una previsión meteorológica en WordPress?
No todos los sitios web necesitan mostrar el pronóstico del tiempo a sus usuarios. Sin embargo, hay muchas industrias que dependen de que las personas tomen decisiones basadas en esta información. Esto incluye viajes, eventos, hoteles, bed and breakfast y muchos más en la industria hotelera y turística. Hay muchos plugins de WordPress que pueden extraer información meteorológica y mostrarla maravillosamente en su sitio web. Debe usar un plugin que sea rápido, ordenado y que no agregue enlaces a los servicios meteorológicos. Dicho esto, echemos un vistazo a cómo mostrar fácilmente el pronóstico del tiempo en las publicaciones, páginas o widgets de la barra lateral de WordPress.
Agregar pronóstico del tiempo en WordPress
Lo primero que debe hacer es instalar y activar el plugin WP Cloudy. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress. WP Cloudy puede funcionar sin una clave API. Sin embargo, se recomienda que cree una clave API de OpenWeatherMap para evitar tiempos de espera. Simplemente vaya al sitio web de OpenWeatherMap y haga clic en el enlace de registro.

Después de registrarse, debe visitar la página de su perfil y hacer clic en la pestaña Claves API. Se le pedirá que proporcione un nombre para sus claves, luego haga clic en el botón “Generar”.

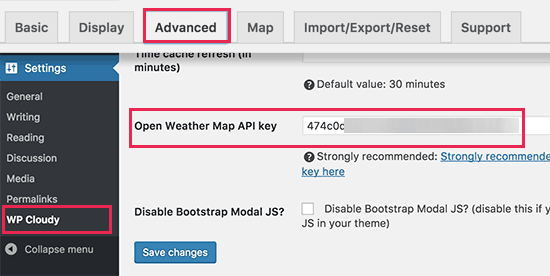
Open Weather Map ahora generará una clave API que puede usar. Necesitas copiar la clave API. Entonces necesitas dirigirte a Configuración »WP Cloudy en su área de administración de WordPress y haga clic en la pestaña “ Avanzado ”.

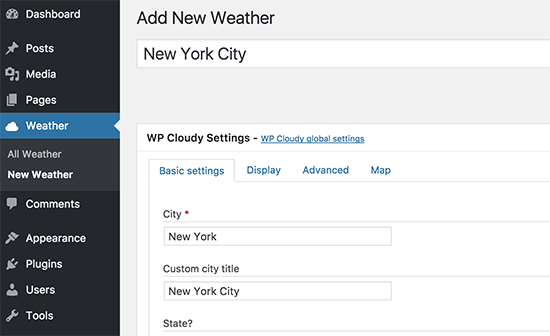
En esta pantalla, debe desplazarse hacia abajo hasta la opción ‘Abrir clave API del mapa meteorológico’ y pegar la clave API que copió anteriormente. Recuerde hacer clic en el botón Guardar cambios para guardar su configuración. Ahora está listo para crear sus informes meteorológicos. Puede hacer esto visitando Clima »Agregar nuevo página para crear su primer informe meteorológico.

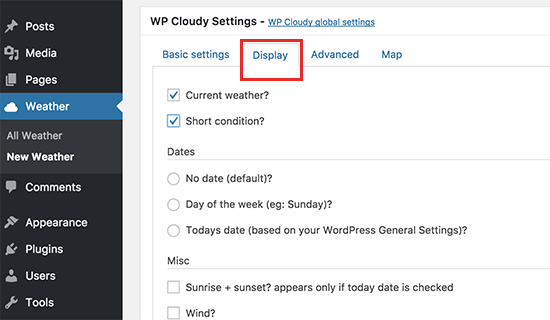
Simplemente ingrese la información de la ciudad, el estado y el país y luego cambie a la pestaña “Ver”. Aquí puede configurar varios ajustes de pantalla. Puede agregar / eliminar cualquier información que desee mostrar y configurar la cantidad de días que se mostrarán en el pronóstico.

Una vez que haya terminado, haga clic en el botón de publicación para guardar su informe meteorológico, luego copie el código corto.

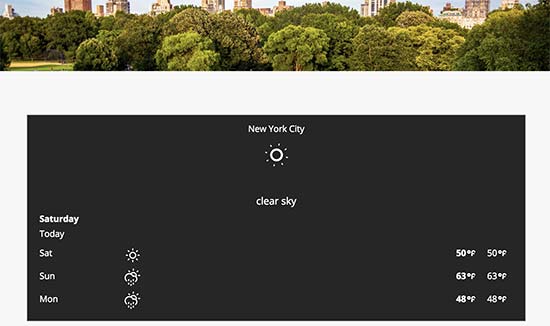
Ahora puede agregar este código corto a cualquier publicación o página de WordPress. También puede agregar este código corto a un widget de barra lateral. Después de eso, puede consultar su sitio web para ver el pronóstico del tiempo en acción.

Esperamos que este artículo le haya ayudado a aprender a mostrar el pronóstico del tiempo en las publicaciones, páginas o widgets de la barra lateral de WordPress. También puede consultar nuestra lista de plugins de WordPress imprescindibles para cualquier sitio web. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.