La mayoría de los sitios de WordPress tienen un diseño de dos columnas que contiene el contenido y la barra lateral. Aunque son visibles en todas las páginas de un sitio web, las barras laterales suelen ser las áreas menos optimizadas. En este artículo, compartiremos los mejores consejos de la barra lateral de WordPress para obtener los mejores resultados para su sitio.

1. Widgets dinámicos para la barra lateral
4 leiðir til að koma í veg fyrir myndþjófnað í WordPress

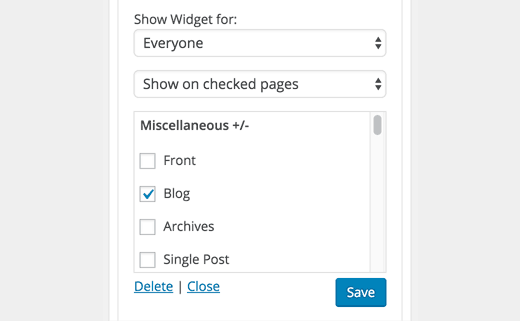
De forma predeterminada, las barras laterales de WordPress siguen siendo las mismas. Esto significa que está mostrando a los usuarios la misma barra lateral, ya sea que estén viendo una página de archivo, una categoría, una página de inicio o una sola página. Dependiendo del contenido que esté viendo el usuario, cambiar los widgets de la barra lateral en consecuencia puede tener un gran impacto en la forma en que los usuarios interactúan con la barra lateral de su sitio. Con el complemento Display Widgets, puede mostrar y ocultar los widgets de la barra lateral en publicaciones, páginas, archivos, página de inicio o blog. También puede mostrar u ocultar widgets a los usuarios según su estado de inicio de sesión.
2. Varias barras laterales

Otro enfoque para crear barras laterales inteligentes es utilizar varias barras laterales a la vez. Cada barra lateral se muestra según un criterio que seleccione. Instale y active el complemento Content Aware Sidebars. Te permite crear barras laterales inteligentes. En lugar de mostrar u ocultar widgets para páginas específicas, puede crear barras laterales completamente nuevas para ellos.
3. Widgets de barra lateral pegajosos

Por lo general, la columna de contenido de su sitio web es un poco más larga que su barra lateral. Esto significa que cuando los usuarios se desplazan hacia abajo, no hay nada que ver en la columna de la barra lateral. Puede agregar widgets de barra lateral flotante para asegurarse de que siempre haya una llamada a la acción visible para sus lectores a medida que se desplazan hacia abajo.
4. Suscripción por correo electrónico

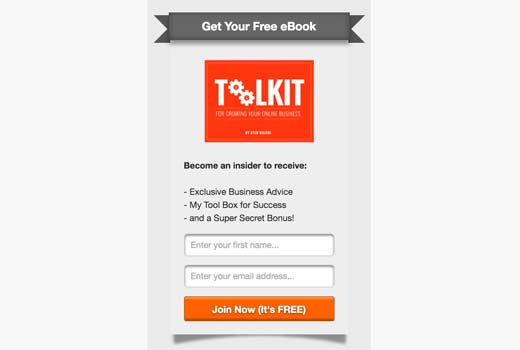
¿Alguna vez se ha preguntado por qué los formularios de registro de correo electrónico suelen ser el primer elemento de la barra lateral en los blogs más populares? De hecho, el correo electrónico sigue siendo la forma más eficaz de comunicarse con sus lectores. Consulte nuestra guía sobre por qué debería comenzar a crear su lista de correo de inmediato. La mayoría de los proveedores de servicios de correo electrónico como MailChimp, AWeber, etc. le proporcionarán un código simple que puede agregar a un widget de texto en su barra lateral de WordPress. Sin embargo, estos formularios de registro no son muy eficientes en términos de conversión. Al utilizar OptinMonster para crear formularios de membresía de barra lateral hermosos y muy atractivos, puede aumentar drásticamente sus conversiones. OptinMonster también le permite probar A / B sus formularios de aceptación de la barra lateral, para que pueda tomar decisiones basadas en datos sobre qué funciona y qué no.
5. Muestre su mejor contenido

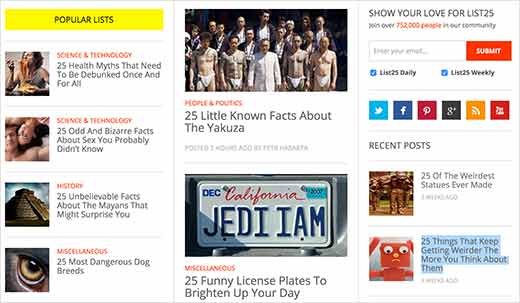
Los sitios de WordPress vienen con un widget de Publicaciones recientes incorporado. Este widget no funciona muy bien. La razón es simple, sus publicaciones recientes no siempre son el mejor contenido para describir su sitio a un nuevo usuario. Debe utilizar un complemento de publicación popular para mostrar su contenido más popular. También puede combinarlo con un complemento de publicaciones relacionadas para presentar el contenido más relevante a los nuevos usuarios.
6. Listas personalizadas dinámicas

¿Por qué detenerse solo en artículos populares o relacionados? Puede crear sus propias listas de publicaciones que crea que le brindarán más conversiones. Simplemente cree una nueva publicación en WordPress y use el editor visual para crear una lista con viñetas de las publicaciones o páginas que desea mostrar. Cambie al editor de texto y copie el código HTML. Ahora agregue un nuevo widget de texto a su barra lateral y pegue el código HTML dentro. Puede crear tantas listas como desee y mostrar diferentes listas para diferentes áreas de su sitio web.
7. Usa imágenes

Las imágenes son mucho más atractivas que el texto sin formato. Si desea captar la atención del usuario, utilice imágenes como banners y botones. Puede vincular estos banners y convocar acciones en diferentes áreas de su sitio web. Puede simplemente cargar una imagen usando el descargador de medios y agregar el código HTML para mostrar la imagen en un widget de texto. Si no está familiarizado con HTML, puede usar un widget de imagen para agregar imágenes a su barra lateral de WordPress. Consulte nuestra guía sobre cómo agregar una imagen en el widget de la barra lateral de WordPress para obtener instrucciones paso a paso. En el ejemplo del blog de OptinMonster anterior, cuando el usuario hace clic en una imagen, se carga una ventana emergente pidiéndole que ingrese su información. Se llama MonsterLinks, que es una tecnología Optin de 2 pasos.

¿Has visto cómo los blogs populares se jactan de la cantidad de suscriptores en sus barras laterales? Mostrar su recuento de suscriptores en la barra lateral se llama prueba social. Es una técnica de marketing que le ayuda a ganar confianza al mostrarle a la gente cuántos suscriptores ya tiene. Puede utilizar el widget Social Count Plus para ver su número de suscriptores. También puede ver su recuento de suscriptores de MailChimp para alentar a más usuarios a suscribirse a su lista de correo. Aquí hay 11 ejemplos más de prueba social que puede agregar a su sitio web.
9. Herramientas de participación del usuario

Comentarios recientes, sondeos y encuestas, clasificaciones de usuarios, sistema de puntos, son solo algunas de las formas de impulsar la participación de los usuarios en su sitio de WordPress. Mostrarlos en su barra lateral ayuda a impulsar la participación de los usuarios en su sitio web. Esto aumenta las visitas a su página y el tiempo que cada persona pasa en su sitio.
10. Desvanecerse en el último widget de la barra lateral

Este pequeño truco ingenioso se utiliza en muchos blogs y sitios web populares. Simplemente se desvanece en el último widget de la barra lateral. La animación hace que el widget sea llamativo y notable, lo que aumenta enormemente la tasa de clics. Vea nuestro tutorial sobre cómo combinar el último widget de barra lateral en WordPress.
11. Utilice estilos personalizados para widgets

Por lo general, todos los widgets de la barra lateral usan los mismos colores y estilos definidos por su tema de WordPress. Hace que todos se vean iguales. Puede usar estilos personalizados para usar diferentes colores para algunos de sus widgets para hacerlos más visibles. Consulte nuestra guía sobre cómo agregar estilos personalizados a los widgets de WordPress para obtener instrucciones paso a paso.
12. Activar códigos cortos en widgets de texto
De forma predeterminada, WordPress filtra los códigos cortos en los widgets de texto. Puede desactivar esto fácilmente agregando esta única línea de código al archivo functions.php de su tema oa un complemento específico del sitio. add_filter (‘widget_text’, ‘do_shortcode’); Esperamos que este artículo le haya ayudado a aprender algunos trucos nuevos de la barra lateral de WordPress para obtener los mejores resultados de su sitio. También puede consultar nuestra lista de los 25 widgets de WordPress más útiles para su sitio. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.