¿Quieres agregar espacio o sangrar párrafos en WordPress? Aunque la mayor parte de su texto está alineado a la izquierda, en algunos casos es posible que desee aplicar una sangría al párrafo para mejorar la tipografía y una mejor experiencia de lectura. En este artículo, le mostraremos cómo sangrar párrafos fácilmente en WordPress.
Método 1: use los botones de sangría de texto en el Editor visual
Contents
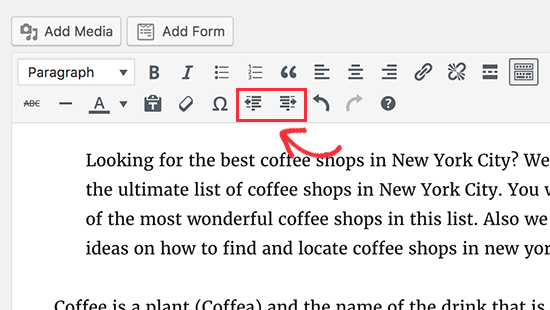
De forma predeterminada, la mayoría de los temas de WordPress mostrarán párrafos justificados a izquierda o derecha para idiomas de derecha a izquierda. Si desea aplicar sangría a un párrafo, puede hacerlo manualmente haciendo clic en el botón Aumentar sangría en el editor visual. Esto agregará espacio a la izquierda del párrafo.

Si desea aplicar sangría a varios párrafos, debe seleccionar esos párrafos y luego hacer clic en el botón Aumentar sangría. Puede hacer clic en Agregar sangría varias veces para aumentar el espaciado. Por ejemplo, si hace doble clic en él, se duplicará el espaciado de sangría. También puede reducir el espaciado haciendo clic en el botón Reducir sangría.
Método 2: sangra el párrafo manualmente con el editor de texto
Usar los botones de sangría de texto en el editor visual es la forma más fácil de sangrar párrafos en WordPress. Sin embargo, esto no le da control sobre la cantidad de espacio que desea agregar. Los usuarios más avanzados pueden cambiar al editor de texto y agregar espacios manualmente. Todo lo que tienes que hacer es envolver el texto alrededor de la etiqueta de párrafo
y
etiquetas, luego agregue CSS en línea al texto del párrafo como este:
El texto de tu párrafo va aquí …

Este método le permite controlar el espaciado que desea utilizar como sangría. Este método funcionará mejor si no necesita sangrar párrafos con tanta frecuencia. Sin embargo, si aplica sangría a los párrafos con frecuencia, esta no es una solución ideal.
Método 3: sangra solo la primera línea de un párrafo
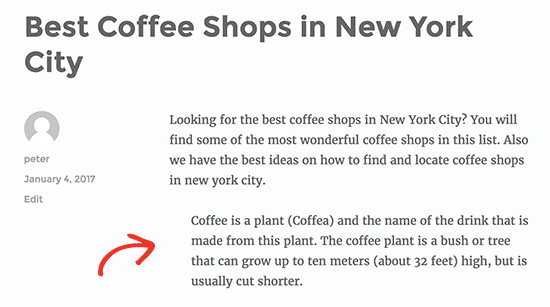
Las páginas web no utilizan el espaciado de párrafo tradicional utilizado por los procesadores de texto o la composición tipográfica, que sangra solo la primera línea del párrafo. Incluso en WordPress, cuando aplica sangría a un párrafo, el espaciado se agrega a todo el párrafo.

Es posible que algunos sitios web como noticias, sitios de revistas o revistas literarias quieran agregar un espacio entre párrafos más tradicional. En este caso, deberá agregar CSS personalizado a su tema. Primero debes visitar Apariencia »Personalizar para iniciar el personalizador de temas de WordPress. Ahora haga clic en la pestaña «CSS adicional».

Esto le mostrará un cuadro de texto en el panel izquierdo donde puede agregar su CSS personalizado. Debe agregar este código CSS en el cuadro. p.custom-indent {indent-text: 60px; } Este código CSS simplemente le dice a los navegadores que si un párrafo tiene una clase .custom-indent, entonces agregue 60px como text-indent. Ahora puede editar una publicación en WordPress y cambiar al editor de texto. Luego envuelve tu párrafo dentro
y
etiquetas como esta:
El texto de tu párrafo va aquí …
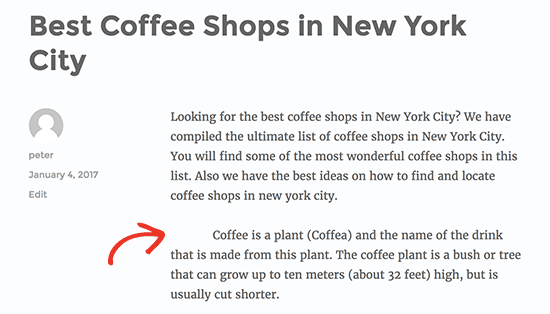
Cuando termine, puede obtener una vista previa de su publicación y verá que solo la primera línea del párrafo está precedida por un espacio.

Este método funcionará bien si solo desea aplicar una sangría a algunos párrafos. Sin embargo, si desea agregar este estilo a todos los párrafos de su sitio, solo necesita cambiar el CSS personalizado de esta manera: artículo p {text-indent: 60px; } Esta regla CSS sangrará automáticamente la primera línea de todos los párrafos dentro de una publicación o página de WordPress. Esperamos que este artículo le haya ayudado a aprender a sangrar párrafos en WordPress. También puede consultar nuestros consejos sobre cómo dominar el editor visual de WordPress. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.