¿Quieres mostrar código en las publicaciones de tu blog de WordPress? Si ha intentado agregar código como texto normal, WordPress no lo mostrará correctamente. WordPress ejecuta su contenido a través de múltiples filtros de limpieza cada vez que guarda una publicación. Estos filtros están ahí para asegurarse de que alguien no esté inyectando código a través del editor de publicaciones para piratear su sitio web. En este artículo, le mostraremos las formas adecuadas de mostrar fácilmente el código en su sitio de WordPress. Te mostraremos diferentes métodos y podrás elegir el que mejor se adapte a tus necesidades.
Método 1. Ver el código usando el editor de WordPress predeterminado
Contents
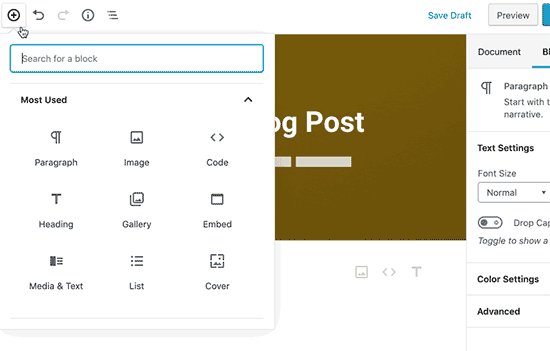
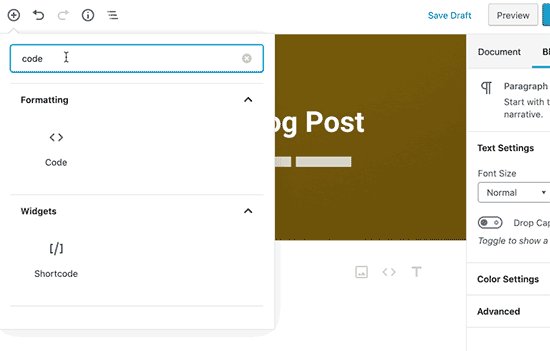
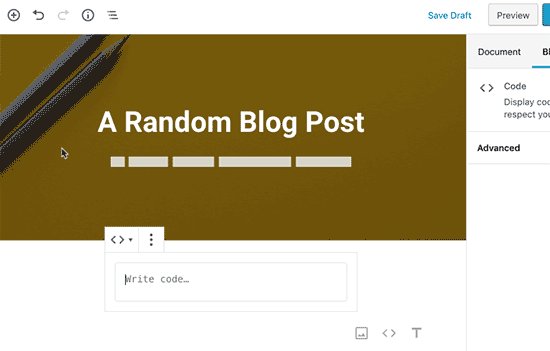
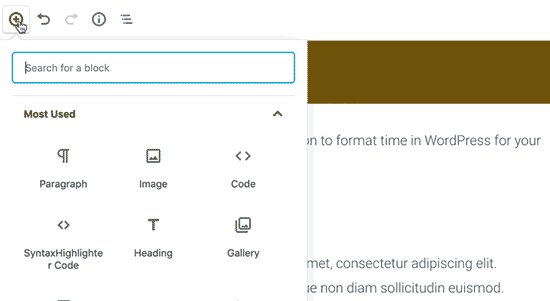
Este método se recomienda para principiantes y usuarios que no necesitan ver el código con mucha frecuencia. Simplemente edite la publicación del blog o la página en la que desea que se muestre el código. En la pantalla de edición de la publicación, agregue un nuevo bloque de código a su publicación.

Ahora puede escribir el fragmento en el cuadro de texto del bloque.

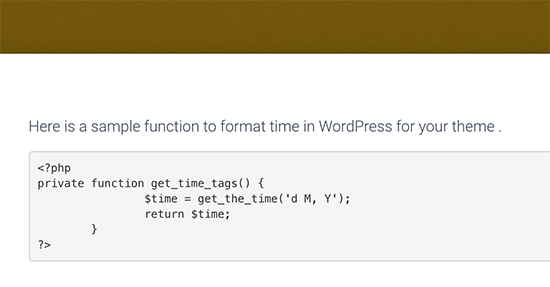
Después de eso, puede guardar la publicación de su blog y obtener una vista previa para ver el bloque de código en acción.

Dependiendo de su tema de WordPress, el bloque de código puede ser diferente en su sitio web.
Método 2. Muestra el código en WordPress usando un complemento
Para este método, usaremos un complemento de WordPress para mostrar el código en las publicaciones de su blog. Este método se recomienda para usuarios que publican con frecuencia código en sus artículos. Le brinda las siguientes ventajas sobre el bloque de código predeterminado:
- Le permite ver fácilmente cualquier código en cualquier lenguaje de programación.
- Muestra código con resaltado de sintaxis y números de línea
- Sus usuarios pueden estudiar fácilmente el código y copiarlo
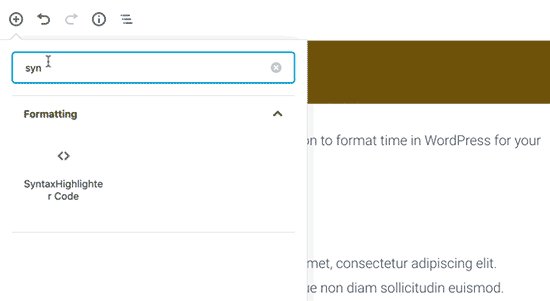
En primer lugar, debe instalar y activar el complemento SyntaxHighlighter Evolved. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Tras la activación, puede continuar y editar la publicación del blog en la que desea mostrar el código. En la pantalla de edición del artículo, agregue el bloque «SyntaxHighlighter Code» a su publicación.

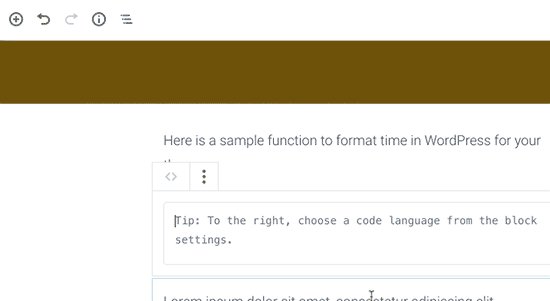
Ahora verá un nuevo bloque de código en el editor de publicaciones donde puede ingresar su código. Después de agregar el código, debe seleccionar los parámetros del bloque en la columna de la derecha.

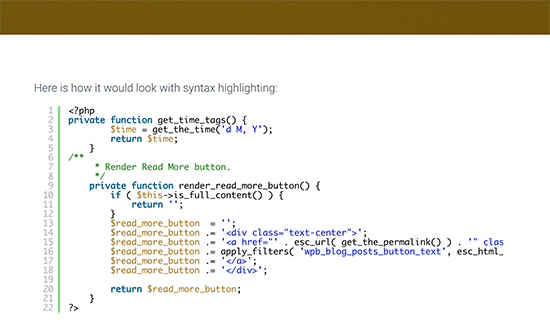
En primer lugar, debe seleccionar el idioma de su código. Después de eso, puede desactivar los números de línea, proporcionar el número de la primera línea, resaltar cualquier línea que desee y desactivar la función para que se pueda hacer clic en los enlaces. Una vez que haya terminado, guarde su publicación y presione el botón de vista previa para verla en acción.

El complemento viene con varios esquemas de color y temas. Para cambiar el tema de color, debe visitar Configuración »SyntaxHighlighter página.

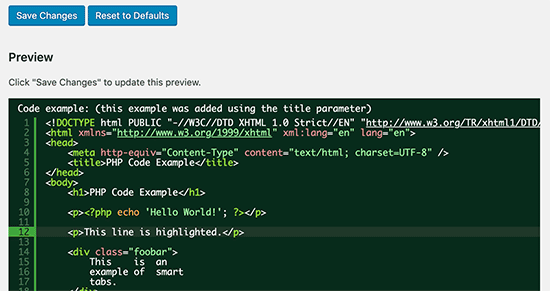
Desde la página de configuración, puede seleccionar un tema de color y cambiar la configuración de SyntaxHighlighter. Puede guardar su configuración para ver una vista previa del bloque de código en la parte inferior de la página.

Uso de SyntaxHighlighter con el editor clásico
Si todavía está usando el antiguo editor clásico de WordPress, aquí le mostramos cómo usar el complemento SyntaxHighlighter para agregar código a las publicaciones de su blog de WordPress. Simplemente coloque su código entre corchetes con el nombre del idioma. Por ejemplo, si va a agregar código PHP, lo agregará así:
[php]función privada get_time_tags () {
$ tiempo = get_the_time (‘d M, Y’);
return $ time;
}
?>
[/php]
Del mismo modo, si desea agregar un código HTML, lo envolverá alrededor del código corto HTML de esta manera:
[html]Un ejemplo de enlace
[/html]
Método 3. Muestra manualmente el código en WordPress (sin complemento ni bloque)
Este método está destinado a usuarios avanzados porque requiere más trabajo y no siempre funciona como se esperaba. Es adecuado para usuarios que aún usan el antiguo editor clásico y desean ver el código sin usar un complemento. Primero, debe pasar su código a través de una herramienta codificadora de entidades HTML en línea. Esto cambiará el marcado de su código a entidades HTML, lo que le permitirá agregar el código y omitir los filtros de limpieza de WordPress. Ahora copie y pegue su código en el editor de texto y envuélvalo
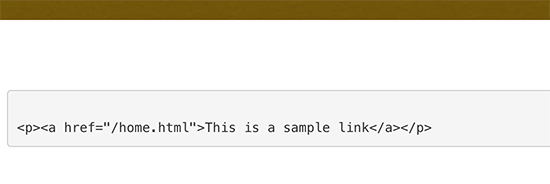
andtags.Your code would look like this:
<p><a href="/home.html">This is a sample link</a></p>
Ahora puede grabar su publicación y obtener una vista previa del código en acción. Su navegador convertirá las entidades HTML y los usuarios podrán ver y copiar el código correcto.
Esperamos que este artículo le haya ayudado a aprender a mostrar código fácilmente en su sitio de WordPress. También puede consultar nuestra lista definitiva de los consejos, trucos y trucos de WordPress más buscados. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.Originally posted 2021-02-26 22:58:26.