¿Quieres agregar un botón de llamada directa en WordPress? A medida que más y más personas visitan su sitio web utilizando sus teléfonos inteligentes, la adición de un botón de llamada telefónica les facilita comunicarse con usted. En este artículo, le mostraremos cómo agregar fácilmente un botón de Llamada directa en su sitio web de WordPress.
Por qué agregar un botón Click-to-Call en WordPress
Contents
Muchos sitios web de pequeñas empresas dependen de que los clientes se pongan en contacto con ellos para solicitar presupuestos, información de preventa o asistencia. Es por eso que recomendamos agregar un formulario de contacto a todos los propietarios de sitios web. Sin embargo, dependiendo de la industria, es posible que algunos usuarios deseen hablar con una persona de inmediato. A medida que aumenta el tráfico web móvil en todo el mundo, a las personas a menudo les resulta más conveniente tocar para llamar y obtener la información que necesitan. Si acaba de comenzar un negocio, le recomendamos que busque un servicio telefónico del trabajo que le permita desviar llamadas, compartir números con empleados y contestar llamadas usando sus teléfonos celulares desde cualquier lugar (en en lugar de una línea fija). Dicho esto, echemos un vistazo a cómo agregar fácilmente un botón Click to Call en WordPress.
Video tutorial
Suscríbase a MundoCMS Si no le gusta el video o necesita más instrucciones, siga leyendo.
Método 1. Agregar un botón Click-to-Call Now en WordPress usando el complemento
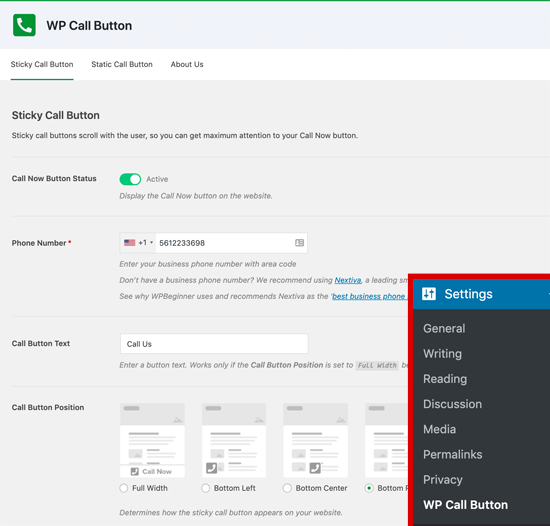
Este método es más sencillo y recomendado para todos los usuarios. Le permite crear fácilmente un botón Click to Call en Gutenberg, el editor clásico, el widget de la barra lateral de WordPress e incluso un botón de llamada flotante pegajoso. Lo primero que debe hacer es instalar y activar el complemento WP Call Button en su sitio. Para obtener más detalles, consulte nuestra guía paso a paso sobre cómo instalar un complemento de WordPress. Tras la activación, debe visitar Configuración »Botón de llamada de WP página para configurar los ajustes del complemento.

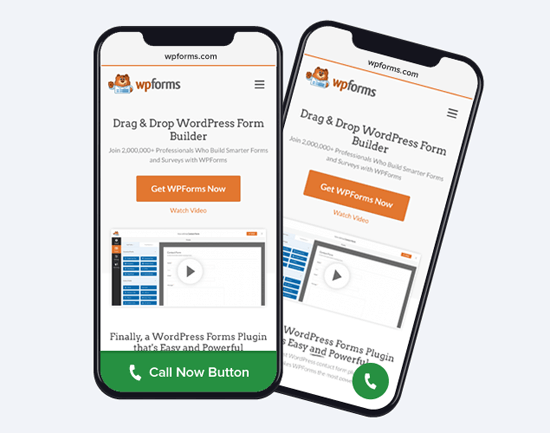
La primera página de configuración es para la función solicitada con más frecuencia, el botón de llamada siempre disponible, que se desplaza con el usuario mientras navega por su sitio web. Esta función altamente optimizada para conversiones lo ayuda a recibir más llamadas y cerrar más acuerdos más rápido. Debe comenzar ingresando el número de teléfono de su empresa al que desea que la gente llame. El complemento WP Call Button utiliza el campo de teléfono inteligente, lo que significa que puede seleccionar su país y automáticamente agregará el código de país en el formato correcto.
Notar: Si no tiene un número de teléfono del trabajo, puede obtener uno de Nextiva. Esta es la empresa que utilizamos para nuestro teléfono VoIP empresarial. Luego tienes la posibilidad de agregar el texto del botón de llamada, seleccionar el posicionamiento y elegir el color del botón. De forma predeterminada, el complemento agregará un botón Hacer clic para llamar en todas las páginas y todos los dispositivos. Sin embargo, tiene la opción de mostrarlo solo en determinadas páginas o mostrar solo dispositivos móviles. Una vez que haya terminado, haga clic en el botón activar en la parte superior y luego haga clic en el botón Guardar cambios para almacenar su configuración. Después de eso, puede visitar su sitio web para ver el botón de llamada en acción.

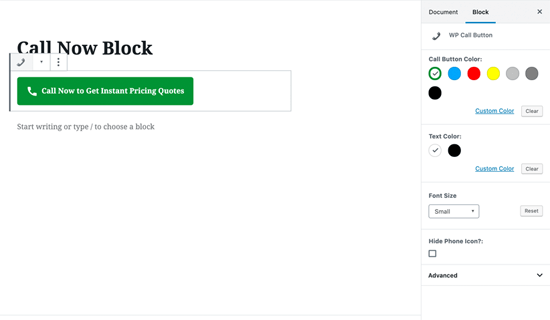
Si desea agregar un botón de llamada estático en su página de contacto de WordPress, acerca de la página o cualquier otra publicación / página, tiene dos opciones. Si está utilizando el nuevo editor de bloques de WordPress, simplemente cree o edite una página existente. Luego, debe agregar el bloque de botón de llamada de WP haciendo clic en el icono «+».

El bloque de botones de llamada de WordPress viene con muchas opciones de personalización, como la capacidad de personalizar el color del botón, el texto del botón, el tamaño de fuente y la capacidad de mostrar u ocultar el icono del teléfono. Una vez que agregue el botón, permitirá a los usuarios hacer clic y llamar al número de teléfono que especificó en la página de configuración del Botón de llamada de WP. Ahora, si está utilizando el editor clásico de WordPress, debe utilizar el generador de botones de llamada estática para obtener un código corto. Solo ve a Configuración »Botón de llamada de WP y haga clic en el menú Botón de llamada estática en la parte superior.

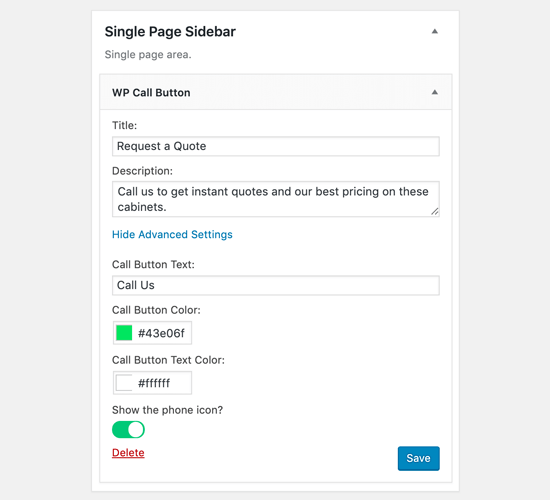
Luego, puede personalizar el texto, el color del botón de llamada y elegir si desea mostrar u ocultar el ícono del teléfono. Después de eso, simplemente copie el código corto a continuación y péguelo en la publicación o página donde desea agregarlo. El complemento WP Call Button también le permite agregar el botón de llamada en la barra lateral de su sitio web utilizando el widget de la barra lateral. Para hacer esto tienes que ir Apariencia »Widgets y arrastre el widget del botón de llamada de WP a su área lista para widgets.

Este widget le permite agregar el título y la descripción del widget. Puede hacer clic en el enlace Configuración avanzada para personalizar el texto del botón de llamada y el texto del botón de llamada. Después de leer esto, probablemente pueda ver por qué WP Call Button es, con mucho, el complemento de botón Click to Call de WordPress más fácil y completo del mercado. La mejor parte es que es 100% gratis y se integra perfectamente con Google Analytics. Todo lo que tiene que hacer es usar el complemento MonsterInsights, y este rastreará automáticamente cuántas personas hacen clic en su botón de llamada y qué páginas le brindan la mayor cantidad de clientes potenciales, para que pueda concentrarse en eso. ¡Eso funciona para hacer crecer su negocio, más rápido!
Método 2. Agregue manualmente el botón Hacer clic para llamar en WordPress
Este método le permite agregar manualmente botones y enlaces Click to Call en cualquier lugar de su sitio web de WordPress. La forma más fácil de agregar un número de teléfono en el que se puede hacer clic a su sitio web es agregarlo así:
+1 (555) 555-1212 Llámame Estos enlaces abrirán la aplicación del teléfono en dispositivos móviles. En los equipos de escritorio, los usuarios de Mac verán una opción para abrir el enlace en Facetime, mientras que los usuarios de Windows 10 verán la opción para abrirlo en Skype. También puede utilizar HTML para agregar una imagen o un icono junto al enlace de texto de Llamada directa. Veamos cómo hacerlo. En primer lugar, tienes que visitar el Medios »Agregar nuevo página y cargue la imagen que desea utilizar. Después de cargar la imagen, debe hacer clic en el enlace «Editar» para continuar.
![]()
Esto le llevará a cambiar la pantalla de medios donde necesita copiar la URL del archivo. Lo necesitará en el siguiente paso. Ahora puede editar el mensaje, la página o el widget HTML personalizado en el que desea mostrar el icono de teléfono Click-to-Call. En el cuadro de edición, ahora puede agregar la imagen del icono del teléfono envuelto en el enlace tel :.
![]()
Una vez terminado, puede visitar su sitio web para ver el enlace de Llamada Directa con la imagen que cargó.

Puede personalizar aún más esto agregando más texto antes o después del enlace, y usar CSS personalizado para darle estilo.
![]()
También puede agregar el enlace Direct Call a su menú de navegación de WordPress. Solo ve a Apariencia »Menús página y haga clic en la pestaña de enlaces personalizados en la columna de la derecha. Ahora puede agregar el número de teléfono en el campo de enlace en el siguiente formato: tel: +155555555 Después de eso, agregue el texto que desea mostrar y luego haga clic en el botón «Agregar al menú».

Luego, visite su sitio web para ver su enlace Click to Call en acción.

¿Desea agregar un ícono de imagen al lado de su enlace de Llamada Directa en el menú de navegación? Consulte nuestro artículo sobre cómo agregar íconos de imagen con menús de navegación en WordPress. Esperamos que este artículo le haya ayudado a aprender cómo agregar un botón de Llamada directa en WordPress. También puede consultar nuestra guía sobre cómo crear una dirección de correo electrónico comercial gratuita. Si le gustó este artículo, suscríbase a nuestro canal de YouTube para ver tutoriales en video de WordPress. También puede encontrarnos en Twitter y Facebook.
Originally posted 2021-02-26 15:14:42.